Flask - быстрый старт
Материал из 1GbWiki.
Текущая версия
Содержание |
[править] Обшие сведения
Flask - фреймворк для создания веб-приложений, использующий концепцию микроядра.
В статье будет описано, как настроить и запустить Flask на виртуальном хостинге 1Gb.ru в режиме standalone WSGI приложения.
[править] Подготовка окружения
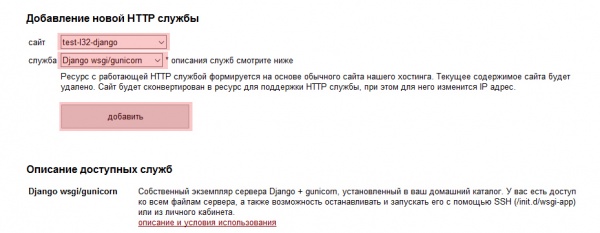
1. В разделе личного кабинета полный список функций -> HTTP службы добавьте поддержку WSGI/Gunicorn для сайта сайта (если сайта у вас ещё нет, то предварительно создайте его с главной страницы личного кабинета по ссылке Зарегистрировать, привязать домен и создать сайт ![]() , тип сервера любой).
, тип сервера любой).
2. Установка Flask будет осуществлятся в виртуальном окружении. Зайдите на сервер по SSH и запустите команду:
$ /opt/hostpublic/sbin/1gb_virtenv_install.sh
2.1. Укажите нужную версию Python (по умолчанию ставится stable версия из ветки 3.x):
Install latest Python 2.x or 3.x release (choices: 2, 3, 3.2, 3.3, 3.4) [default 3]:
Установка занимает несколько минут.
2.2. Далее команда спросит имя папки куда будет установлен пакет virtualenv. Этот параметр не принципиален, например, введите flask-env
Enter the name of new virtual environment you want to create [default: django-env]:
Результатом работы команды 1gb_virtenv_install.sh будет установленный в папку ~/local Python и пакет virtualenv, а также виртуальное окружение из которого будет запускаться Flask.
2.3. Укажите название фреймворка, flask:
What framework are you going to use (example: django, pylons, flask) [default django]:
3. Все последующие команды будут выполняться из виртуального окружения. Для активации окружения выполните команду:
$ source ~/.bashrc $ v_activate
4. Устанавливаем web-сервер и flask
(flask-env) $ pip install gunicorn; pip install Flask
[править] Настройка приложения
1. Создайте папку, где будет размещаться ваше приложение, запомните это имя, далее оно нам понадобится
(flask-env) $ mkdir ~/mysite && cd mysite
и перейдём в эту папку:
(flask-env) $ сd ~/mysite
2. Создадим тестовое приложение "hello world", в файл myapp.py добавим содержимое:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return """
<style>
.block {
font-size: 40px;
height: 85%;
width: 100%;
position: fixed;
display: flex;
align-items: center;
justify-content: center;
color: #5e5e5e;
background-image: url('https://static.1gb.ru/img/flask_logo.png');
background-size: 25%;
background-repeat: no-repeat;
}
</style>
<div class='block'>Hello! I'm here.</div>
"""
обратите внимание на строку:
app = Flask(__name__)
app - это имя нашего приложения, запомните его.
3. Далее в той же папке создадим диспетчер WSGI, файл wsgi.py
from myapp import app
if __name__ == "__main__":
app.run()
где:
myapp - имя папки, в котором находится наше приложение
app - имя приложения
4. Теперь укажем веб-серверу, где размещается наше приложение и как оно называется, в формате:
FLASK_PROJECT=имя_папки
FLASK_APP=имя_приложения
(flask-env) $ echo FLASK_PROJECT="mysite" > ~/.1gb_services/gunicorn/env (flask-env) $ echo FLASK_APP="app" >> ~/.1gb_services/gunicorn/env
5. Запускаем приложение:
(flask-env) $ ~/init.d/wsgi-app start
Демо версия http://test-l25-flask.1gb.ru/
[править] Решение проблем
1. Как перезапустить сервер?
$ ~/init.d/wsgi-app restart
2. Где посмотреть ошибки работы приложения?
$ less -n logs_gunicorn/error.log